U-BLOX NINA W e VISUAL CODE - ESP-IDF DEBUGGING
O kit de desenvolvimento EVK-NINA-W102 foi desenvolvido para facilitar testes e desenvolvimentos com o chip u-blox NINA-W10X que apresenta importantes recursos:
- Wi‑Fi 802.11b/g/n
- Bluetooth dual mode clássico BR/EDR v4.2 e Bluetooth Low Energy v4.2
- Permite embarque de aplicações
- Pino a pino compativel com outros itens da família u-blox NINA tais como o NINA-B112, NINA-B111 entre outros
- Longo alcance: estimado em 300m sem barreira
- Várias interfaces: UART, RMII (Ethernet), SPI, SDIO host, CAN, JTAD< I2S, I2C, GPIO, DAC/ADC
- Opera como estação WiFi ou access point WiFi
- Vários recuros de segurança: WPA/WPA2, WPS, Enterperise Security, Secure boot
1.
Instalar o Visual Studio Code em https://code.visualstudio.com
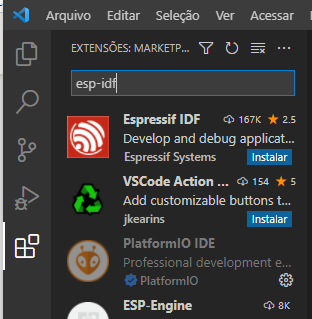
2. Abrir o VSCode e clicar em extensões, procurar
por ESP-IDF e instalar a opção Espressif IDF.

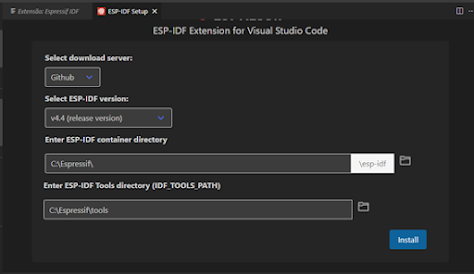
3. Logo após a instalação e ativação do plugin, clicar no logo da Espressif que será adicionado no menu esquerdo do VSCode. Será carregada a aba ESP-IDF Setup.
4. Antes de escolher a opção Express, você deve avaliar algumas limitações para o bom funcionamento da IDF.
A IDF não funciona corretamente em computadores onde o path
do usuário contenha espaços – por isto, se seu usuário está em C:\Users\Usuario
da silva\, escolha a opção Advanced e salve a IDF em outro caminho.
5. Se usada a opção Advanced, você tem algumas configurações para adicionar, como a fonte de download dos dados, as pastas da IDF e do ESP-Tools além da versão da IDF.
6. Confirme clicando em Install, pegue um café e aguarde o download – são mais de 800mb em arquivos e deve demorar um pouco.
7. Após alguns minutos, confirme o download do ESP-Tools.
Neste momento serão baixados os compiladores para cada placa da Espressif.
8. Após mais alguns minutos, você verá a confirmação de que o ambiente foi instalado com sucesso. Feche todas as janelas do VSCode e reabra.
9. Quando o VSCode reabrir, confirme que a extensão da Espressif foi carregada e que aparece no menu lateral.
Abra o seu projeto em ESP-IDF e
não arquivos do Arduino Framework.
Para este tutorial usarei o código Blink dos exemplos da IDF para continuar. Para carregar o exemplo, aperte F1 e digite “esp exampl” para abrir o repositório de códigos de exemplo do ESP. Confirme com Enter.
Selecione o projeto Blink e clique em Create Project using Blink.
10.
Assim que o projeto for criado, devemos
configurar algumas coisas para que a depuração do código funcione.
Primeiro, vamos instalar o driver correto para depuração
através do FTDI FT4232 embarcado na EVK. Para isto, baixe o Zadig em https://zadig.akeo.ie/.
Ao abrir o Zadig, clique Options e habilite List All Devices. Escolha o EVK-NINA-W106 (Interface 0) e clique em Replace Driver. Pode demorar alguns minutos até que a operação termine.
Quando terminar, basta fechar o Zadig. Desconecte o EVK e
reconecte para garantir que o Windows reconheceu o novo driver.
11.
Depois, precisamos alterar um arquivo de
interface do OpenOCD para identificar nosso EVK como um dispositivo válido. O
kit de interfaces enviado junto com a instalação padrão conversa apenas com o
FT2232H, mas podemos aproveitar o mesmo arquivo para configurar a
compatibilidade com o EVK. Para isto, navegue até a pasta onde você instalou a
IDF, acesse: tools\openocd-esp32\v0.11.0-esp32-20211220\openocd-esp32\share\openocd\scripts\interface\ftdi
e procure pelo arquivo minimodule.cfg. Abra em um editor de texto e altere a
linha ftdi_vid_pid para ficar igual à imagem abaixo.
ftdi_device_desc "EVB-NINA-W106"
ftdi_vid_pid 0x0403 0x6011
12.
Agora, precisamos dizer para a extensão da
Espressif no VSCode como encontrar nossa EVK-NINA-106 através do OpenOCD.
Para isto, dentro do VSCode, clique em Arquivo, Preferências, Configurações. Na busca, digite “idf open” para encontrar o OpenOCD Configs. Clique em Editar em settings.json.
Inclua as linhas abaixo para que seu arquivo fique parecido
com o abaixo:
"idf.openOcdConfigs": [ "interface/ftdi/minimodule.cfg",
"board/esp32-wrover-kit-3.3v.cfg"
]
Seu arquivo de configuração deve ficar parecido com o da imagem abaixo.
13.
E, por último, precisamos dizer para o VSCode o
que deve ser iniciado quando solicitarmos a função de debug, isto é, quando
apertarmos o F5 para começar.
Dentro da pasta do seu projeto, acesse o subdiretório
.vscode e procure pelo arquivo launch.json. Se ele não existir, crie um arquivo
em branco. No exemplo de código do Blink, este arquivo já será pré-configurado
e você pode ignorar este passo.
Digite a estrutura abaixo no arquivo e salve-o. Isto irá dizer para o VSCode que, assim que você solicitar depuração, a solicitação será enviada à extensão da Espressif que fará o trabalho de ligar os outros serviços e configurar o funcionamento.
{
"version": "0.2.0",
"configurations": [
{
"type": "espidf",
"name": "Launch",
"request": "launch"
}
]
}
14. Antes de compilarmos nosso código para testar, se você estiver usando o exemplo Blink da IDF, delete as linhas abaixo do arquivo .vscode/settings.json ou ajuste conforme a configuração global que fizemos no passo 12.
"interface/ftdi/esp32_devkitj_v1.cfg",
"target/esp32.cfg"
],
O conteúdo deve ficar igual à imagem
15.No rodapé do VSCode, clique em OpenOCD server.
Uma opção será exibida. Clique em OK para confirmar.
A opção ficará verde e o console mostrará que encontrou os núcleos do EVK.
16. Agora, basta adicionar um breakpoint ao seu código e apertar F5. Aguarde a depuração ser carregada e você estará pronto para navegar pelo código.
Filipe Garcia Antunes
Head of Software Development
+55 11 3883-3085
+55 11 94755-6478























Nenhum comentário:
Postar um comentário